- Глава 1. Вход в панель управления WordPress
- Глава 2. Изменение пароля администратора
- Глава 3. Базовая настройка сайта
- Глава 4. Создание материалов на сайте
- Глава 5. Изменение страниц «Контакты» и «Реклама на сайте»
- Глава 6. Изменение меню сайта
- Глава 7. Добавление материалов в Каталог сайта
- Глава 8. Интеграция рекламы
- Глава 9. Создание и добавление счётчика посещения
- Глава 10. Добавление и изменение социальных ссылок
- Глава 11. Включение и настройка автонаполнения сайта
После покупки готового сайта в нашем интернет магазине, вы можете воспользоваться данной пошаговой инструкцией по управлению сайтом на WordPress. Это руководство облегчит знакомство с панелью управления и упростит работу с вашим сайтом.
Глава 1. Вход в панель управления WordPress
Стандартные адреса для входа в админку WordPress будут такие:
- http://ВАШ-САЙТ/admin
- http://ВАШ-САЙТ/wp-admin
- http://ВАШ-САЙТ/wp-login.php
1. Если вы покупали готовый сайт в нашем интернет магазине. В адресной строке, добавьте к своему домену приставку /plus (пример — http://ВАШ-САЙТ.РУ/plus), как это показано на картинке.
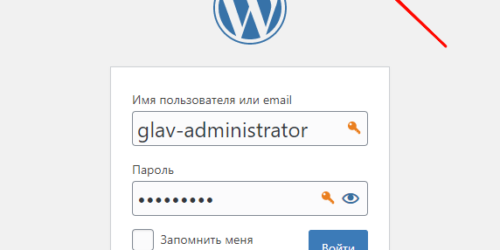
2. Введите логин и пароль который указан в info файле (info.txt)
3. Нажмите кнопку «Войти».
Внимание! Сайты с нашего магазина, поставляются с настроенным плагином защиты. Если вы неправильно введете данные более 5 раз, система защиты заблокирует вас на 60 минут
Решение проблемы:
Если система защиты заблокировала вас и не удаётся войти на сайт
Переименуйте папку защитного плагина, в нашем случаи это — wp-cerber, которая находится по адресу — ваш сайт/wp-content/plugins/
Для этого вам может потребоваться доступ к вашему хостингу (Через ISPmanager в менеджере файлов, или по FTP)
Внимание! Данный способ полностью выключает плагин защиты сайта, и возвращает настройки по умолчанию. Адрес панели управления, изменится на стандартный — ваш сайт/admin
Глава 2. Изменение пароля администратора
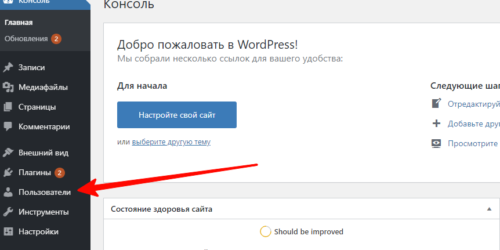
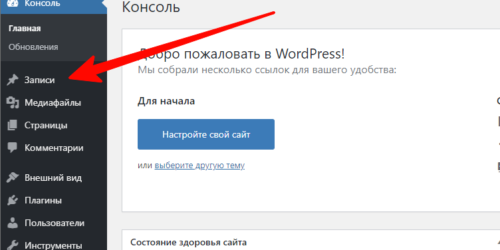
1. В левой части панели управления WordPress, нажмите на строку «Пользователи».
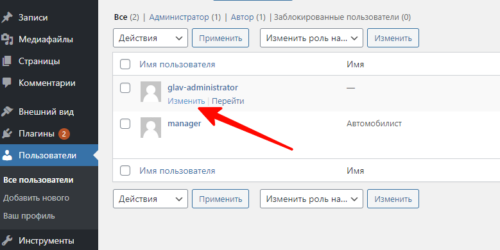
2. В списке пользователей, наведите курсором на нужного пользователя и выберите «Изменить».
3. В нижней части профиля, в разделе «Управление учётной записью», нажмите на кнопку «Создать пароль».
4. Введите надёжный пароль, сочетающий цифры, английские буквы и спецсимволы. Обязательно запишите новый пароль в надёжное место.
5. В нижней части профиля, нажмите кнопку «Обновить профиль».
Внимание! Обязательно смените пароли для всех пользователей, в нашем случаи это «glav-administrator» и «manager». У данных пользователей установлены общедоступные пароли.
Для справки! Пользователь «manager» создан как системный. Под его именем публикуются все записи автонаполнения (в автонаполняемых сайтах). Именно его имя отображается на сайте в теге «Автор». Это позволяет дополнительно защитить главного администратора от идентификации.
Глава 3. Базовая настройка сайта
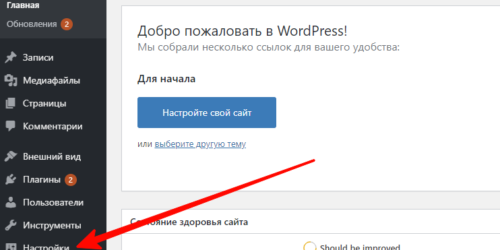
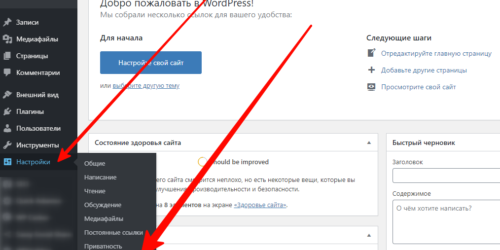
1. В левой части панели управления WordPress, нажмите на строку «Настройки».
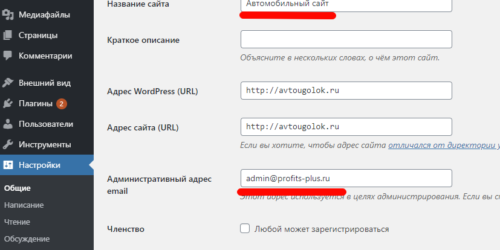
2. В открывшемся окне, в поле «Название сайта», придумайте и впишите своё название сайта.
3. В поле «Административный адрес email» укажите свою электронную почту.
4. По завершению, нажмите в нижней части кнопку «Сохранить изменения».
Глава 4. Создание материалов на сайте
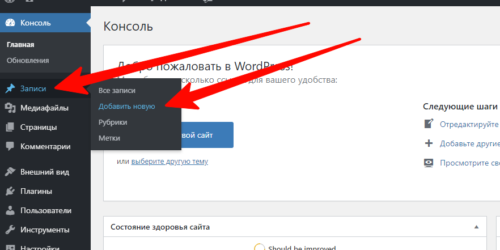
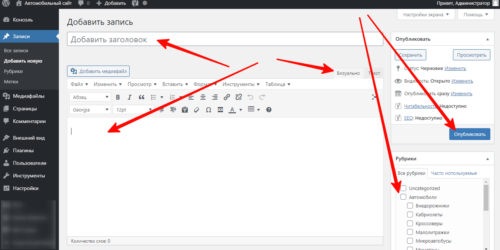
1. В левой части панели управления WordPress, наведите на строку «Записи» и выберите подраздел «Добавить новую».
2. Далее используйте интуитивно понятный редактор текста, для изложения своего материала.
Обратите внимание, что бы использовать удобный и понятный редактор, у вас должна стоять вкладка «Визуально».
4. В правой части, в окне «Рубрики», укажите раздел куда вы хотите опубликовать ваш материал.
5. В верхней части, в области «Добавить заголовок» заполните название своего материала.
6. По завершению работы, в правой части нажмите кнопку «Опубликовать». Запись будет опубликована на сайте.
Глава 5. Изменение страниц «Контакты» и «Реклама на сайте»
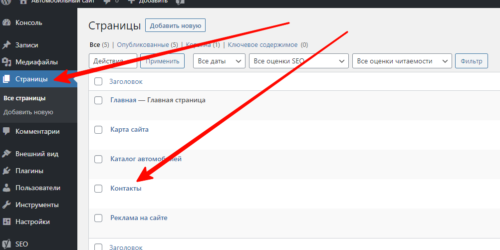
1. В левой части панели управления WordPress, нажмите на строку «Страницы»
2. В появившемся списке, выберите нужную страницу
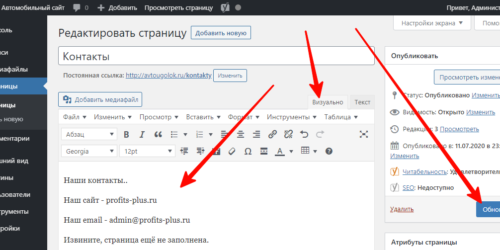
3. Используйте интуитивно понятный редактор текста, для изменения статических страниц сайта.
4. По завершению, в правой части нажмите «Обновить».
Глава 6. Изменение меню сайта
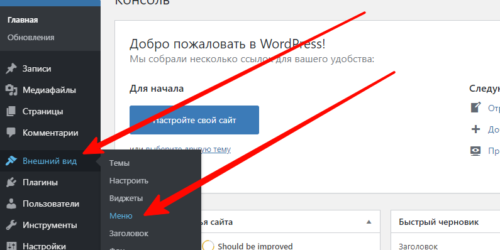
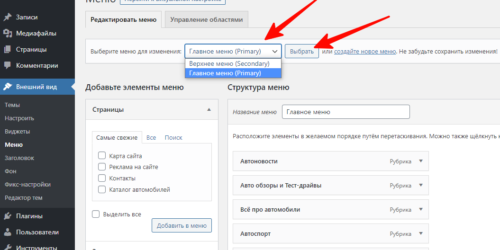
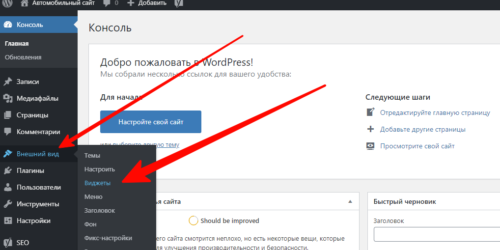
1. В левой части панели управления WordPress, наведите на строку «Внешний вид» и выберите подраздел «Меню».
2. В верхней части выберите меню, которое хотите отредактировать (в нашем случаи это «Главное меню» или «Верхнее меню»), и нажмите кнопку «Выбрать».
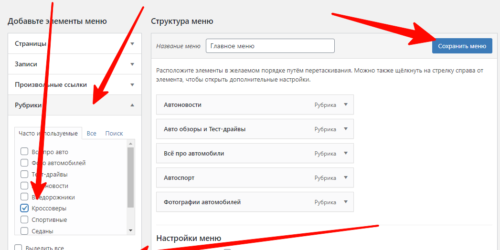
3. Используйте интуитивно понятный интерфейс, для изменения кнопок меню.
4. После завершения, в правой части нажмите кнопку «Сохранить меню».
Глава 7. Добавление материалов в Каталог сайта
Некоторые сайты с нашего магазина, продаются с установленным и наполненным «Каталогом». В зависимости от тематики сайта, каталог может быть разный. В данном примере, это «Каталог автомобилей», в вашем случаи, это может быть «Каталог стройматериалов» или «Каталог банков» и прочее.
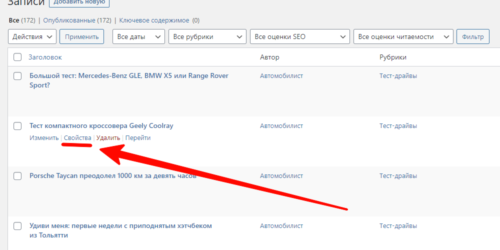
1. В левой части панели управления WordPress, нажмите на строку «Записи».
2. В списке записей, наведите курсором на запись которую нужно добавить в «Каталог», и выберите «Свойства».
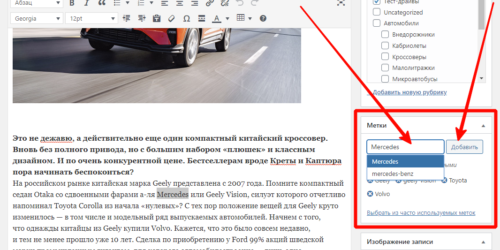
3. В правой части, в окне «Метки», добавьте необходимый объект (по английски), к которому вы хотите привязать данный материал и нажмите кнопку «Добавить».
При вводе названия объекта, система сама будет предлагать существующие варианты.
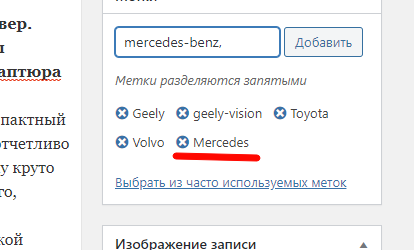
Вот как должно получиться
Что бы удалить лишнюю метку, нажмите на крестик возле названия метки.
4. По завершению работы, нажмите кнопку «Обновить».
Внимание! Что бы запись попала в каталог, вам нужно ввести точное название метки!
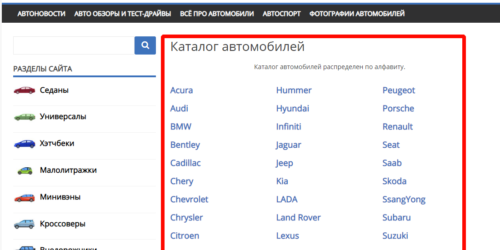
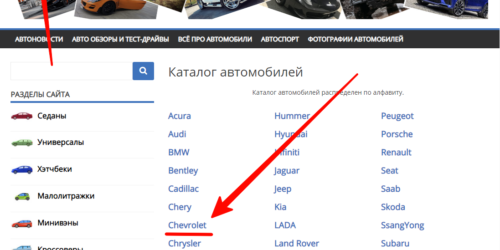
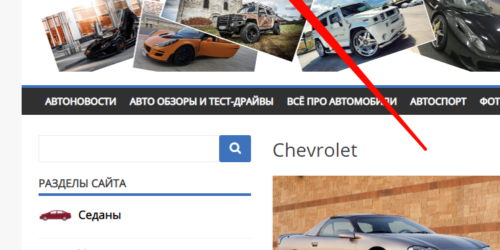
5. Что бы получить точные названия меток каталога, перейдите в «каталог» на лицевой части сайта и выберите необходимый вам объект.
6. После перехода, в адресной строке сайта можно увидеть и скопировать нужную вам метку.
Глава 8. Интеграция рекламы
Установка и изменение рекламы в статьях
1. В левой части панели управления WordPress, нажмите на строку «Quick Adsense».
Внимание! Если у вас не стоит плагин Quick Adsense, то обязательно установите его в разделе «Плагины — Добавить новый». Он позволит интегрировать рекламу, в любые части ваших материалов.
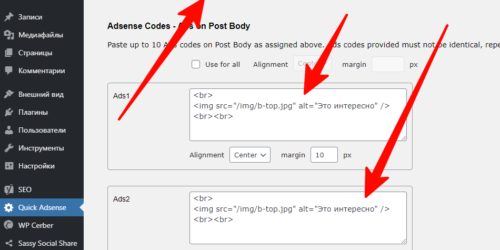
2. Во вкладке «Ads on Post Body» измените коды баннеров по вашему желанию.
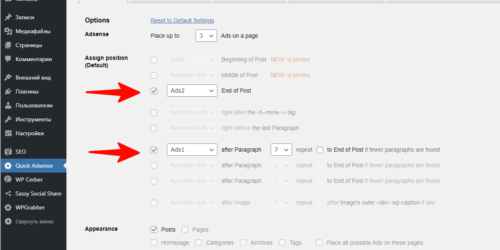
3. Во вкладке «Settings измените позиции баннеров по вашему желанию.
В данном разделе вы можете добавлять дополнительные баннера, после энного количества абзацев, после энного количества картинок, в центре текста, вверху и внизу текста.
4. После завершения, в нижней части нажмите кнопку «Save Changes».
Установка и изменение рекламы в колонке (липкий баннер)
1. В левой части панели управления WordPress, наведите на строку «Внешний вид» и выберите подраздел «Виджеты».
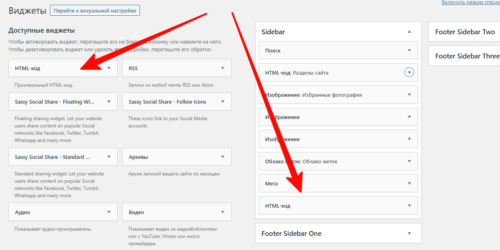
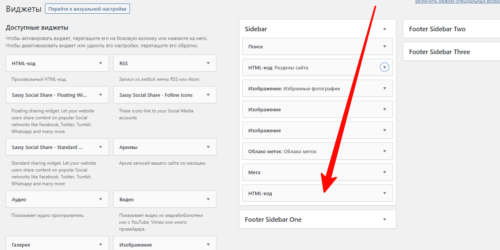
2. В окне виджетов «Sidebar», добавьте или измените коды баннеров по вашему желанию. Для этого мышкой перетащите с левой части экрана виджет «HTML-код», в правую область окна виджетов «Sidebar».
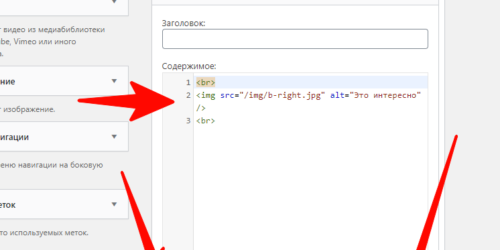
3. В окне виджетов «Sidebar», нажмите на виджет «HTML-код», что бы раскрыть его, как показано на фото.
4. Добавьте или измените код баннера по вашему желанию.
Что бы виджет стал липким, поставьте галку «Зафиксировать виджет».
5. После завершения, в нижней части виджета нажмите кнопку «Сохранить».
Глава 9. Создание и добавление счётчика посещения
1. Пройтиде по адресу — metrika.yandex.ru (ссылка на официальный сайт)
2. Зайдите в свой аккаунт Яндекса или создайте новый.
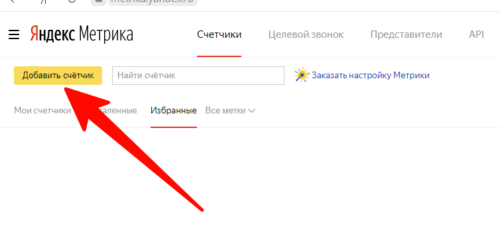
3. В меню интерфейса Яндекс Метрика, нажмите на кнопку «Добавить счётчик».
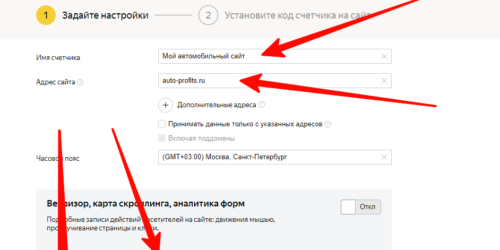
4. Заполните обязательные поля:
- Имя счётчика — любое название, по желанию
- Адрес сайта — впишите URL адрес вашего сайта (без http и прочего), как показано на фото.
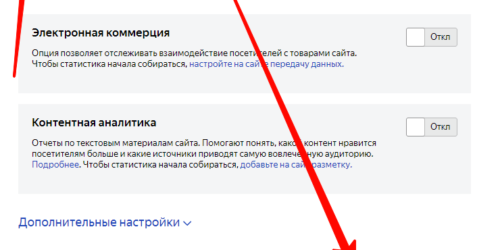
- Поставьте галку «Я принимаю условия», перед этим прочитав «Пользовательское соглашение».
- Нажмите на кнопку «Создать счетчик» в нижней части.
5. После создания счётчика, в нижней части появится окно, где можно скопировать счётчик. Нажмите на кнопку «Скопировать код».
6. Вернитесь в панель управления WordPress.
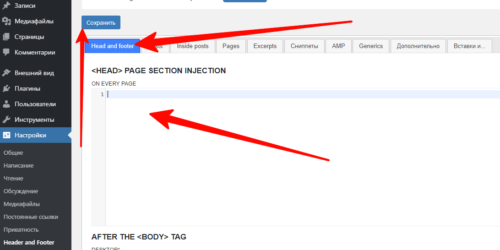
7. В левой части панели управления WordPress, наведите на строку «Настройки» и выберите подраздел «Header and Footer».
Внимание! Если у вас не стоит плагин Header and Footer, то обязательно установите его в разделе «Плагины — Добавить новый». Он позволит интегрировать счётчики и любые другие коды (например рекламу), в любые части вашего сайта.
8. Вставьте свой код счётчика в левое верхнее окно, с названием «<HEAD> PAGE SECTION INJECTION».
9. Нажмите кнопку «сохранить», в нижней или верхней части экрана.
Просмотр статистики вашего сайта, будет доступен по адресу — metrika.yandex.ru/list
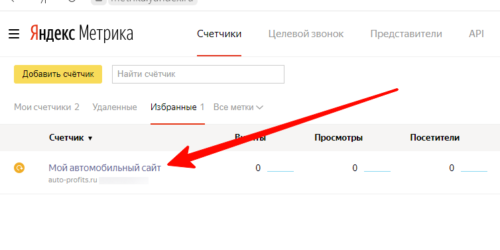
10. Что бы просмотреть статистику подробно, в интерфейсе Яндекс Метрики, нажмите на название вашего счётчика.
Глава 10. Добавление и изменение социальных ссылок
В данной главе, мы показываем добавление и изменение социальных ссылок, на примере нашего шаблона profits-blog. В вашем случаи, некоторые шаги могут отличаться, но принцип действий тот же.
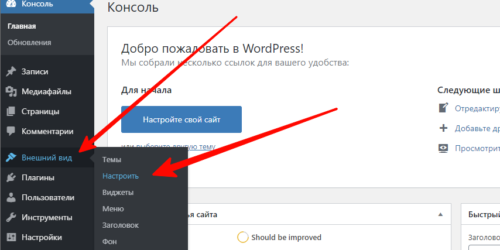
1. В левой части панели управления WordPress, наведите на строку «Внешний вид» и выберите подраздел «Настроить».
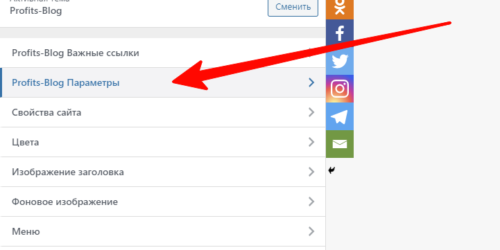
2. Далее выберите раздел «Profits-Blog Параметры».
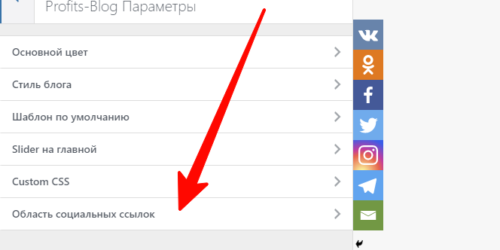
3. Далее выберите раздел «Область социальных ссылок»
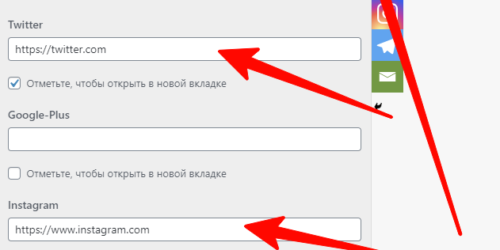
4. В нужные поля, добавьте или измените ссылки на ваши группы в социальных сетях.
Самый верхний флажок, отвечает за полное включение или отключение социального меню.
5. После завершения, в верхней части нажмите кнопку «Опубликовать», и крестик в верхнем левом углу.
Глава 11. Включение и настройка автонаполнения сайта
Некоторые сайты с нашего магазина, продаются с установленным и настроенным плагином автонаполнения — WPGrabber. Если же у вас нет данного плагина, вы можете купить WPGrabber отдельно, установить его и настроить, используя инструкции на нашем сайте.
Включение автонаполнения сайта
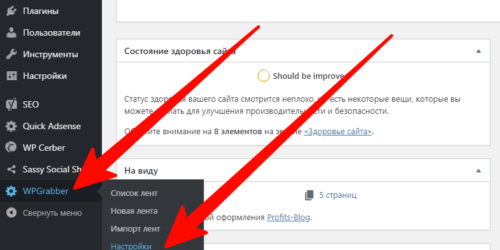
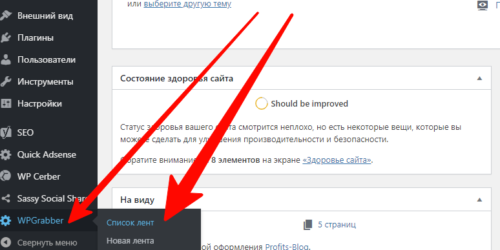
1. В левой части панели управления WordPress, наведите на строку «WPGrabber» и выберите подраздел «Настройки»
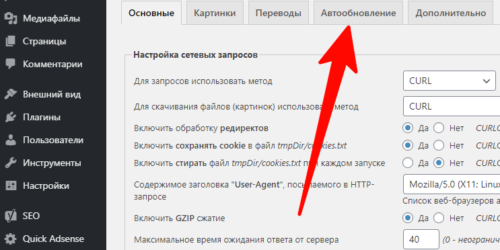
2. Далее выберите вкладку «Автообновление»
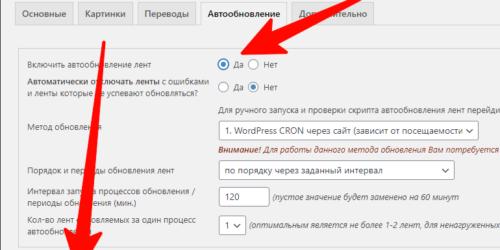
3. Установите функцию «Включить автообновление лент» в режим «Да» и нажмите на кнопку внизу «Сохранить изменения».
После этого, материалы будут автоматически публиковаться каждые 2 часа.
Установка ссылки на источник автонаполнения
1. В левой части панели управления WordPress, наведите на строку «WPGrabber» и выберите подраздел «Список лент».
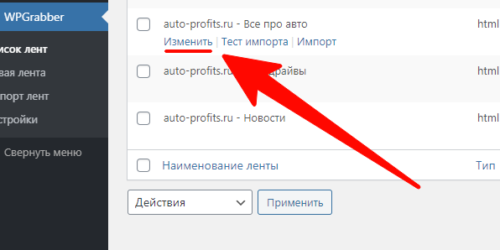
2. В списке лент, наведите курсором на нужную ленту и выберите «Изменить».
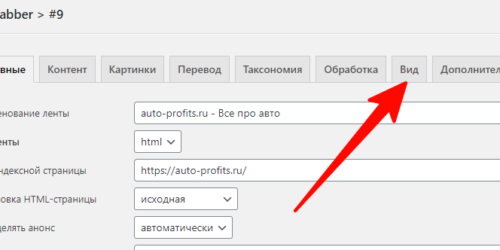
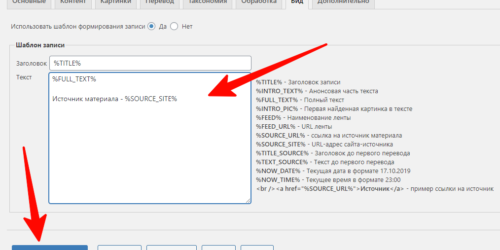
3. Далее выберите вкладку «Вид».
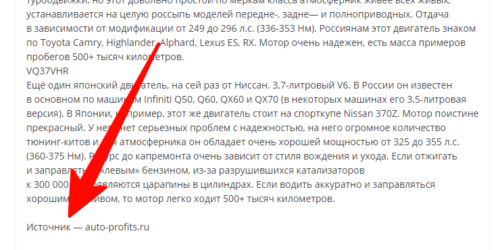
4. В окно «Текст», ниже значения %FULL_TEXT%, добавьте значение %SOURCE_SITE%. Перед этим значением, можно указать любую надпись (Пример: Источник материала — %SOURCE_SITE%). Смотрите, как это сделано на фото.
5. После завершения, нажмите на кнопку внизу «Сохранить изменения».
После этого, в новые материалы автонаполнения, будет автоматически добавляться ссылка на источник.
Если у вас появились дополнительные вопросы, или вы нашли некорректные данные в инструкции, пишите ниже в комментариях, мы исправим неверную информацию, либо добавим новую.



























































Где узнать про wordpress инструкция редактирования